Go Ski
studying UI & UX for an Android-based app
Summary
This final project was completed during my Human-Computer Interaction course. The course explored the fundamental methods in designing, creating, and evaluating software used by humans.
Go Ski is an Android application which allows users to view a list of nearby ski hills, access hill-specific information such as weather conditions and trail maps, purchase rentals and tickets, and view a media feed. The purpose of this project was to research, prototype, and design a robust mobile application. It is important to note that Go Ski was not required to have comprehensive functionality; our task was to build an application by focusing on the design of the UI.
Research
We began our research by completing the following:
- ⁃ identifying stakeholders and users
- ⁃ conducting user research
- ⁃ surveying competitor products
- ⁃ brainstorming use cases
- ⁃ creating task-centered scenarios
- ⁃ rapidly prototyping ideas on paper
- ⁃ sketching wireframes
- ⁃ executing heuristic evaluations
In the early stages of our research, we took inspiration from the enlightening IDEO Method Cards.
Ideation
We brainstormed multiple sketches for each page of the application. Here are some of the sketches from the brainstorming process:



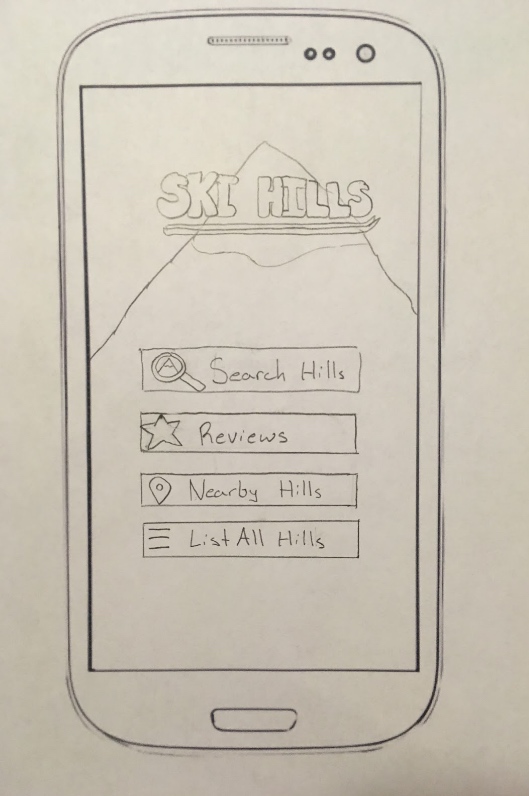
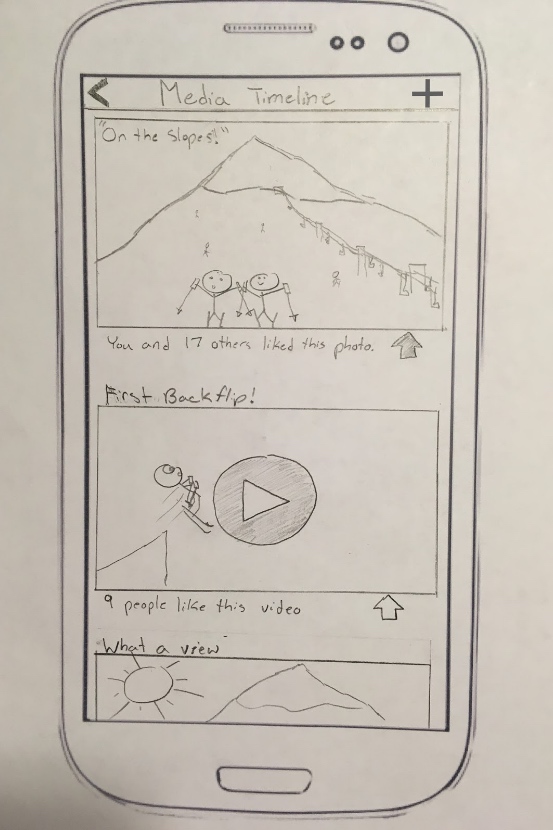
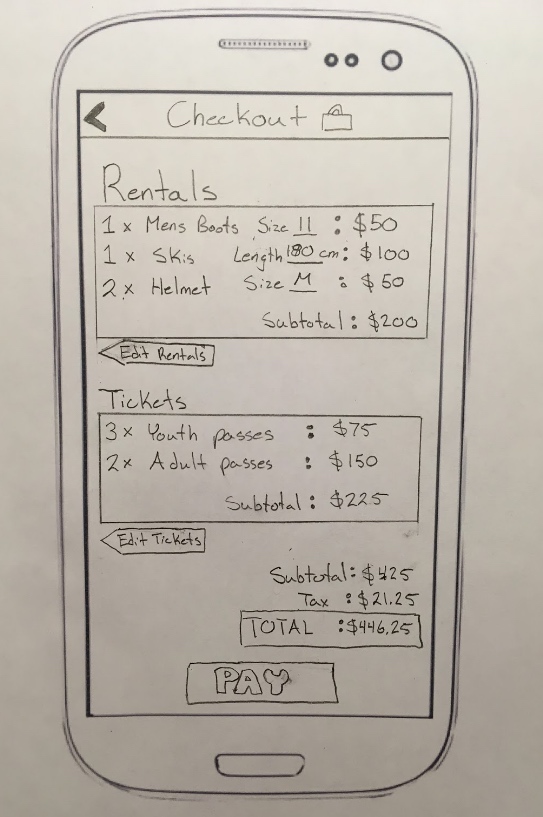
Lo-Fi Prototyping
After solidifying our application requirements, I drew a rudimentary paper prototype to test the user interface. This method helped me create an interface that satisfied the needs of our users. Paper prototyping is an effective method for quickly designing an interface with hand-crafted materials. Further, prototyping is advantageous due to the low cost and the design can be easily revised!
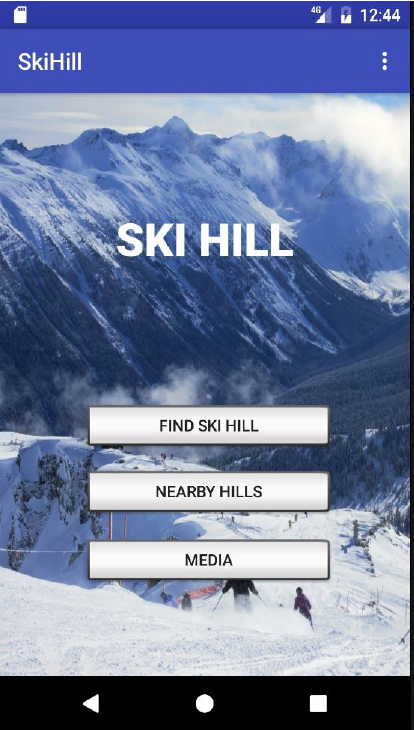
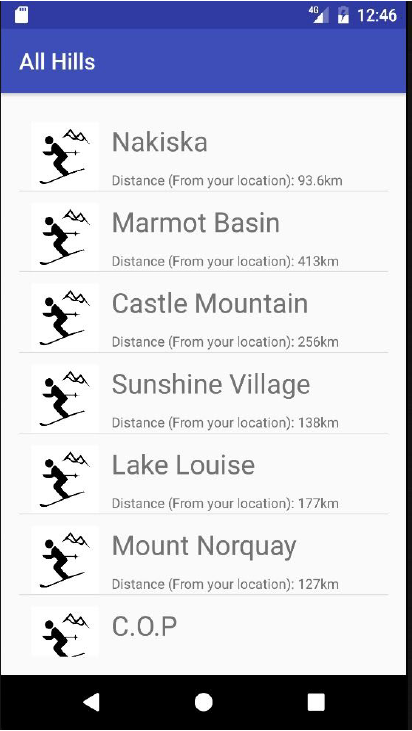
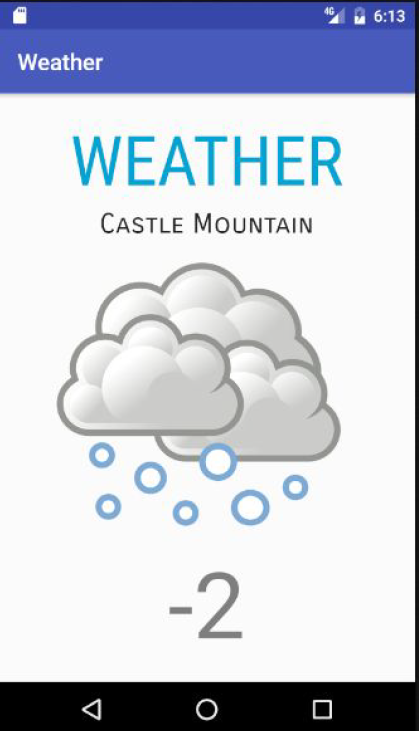
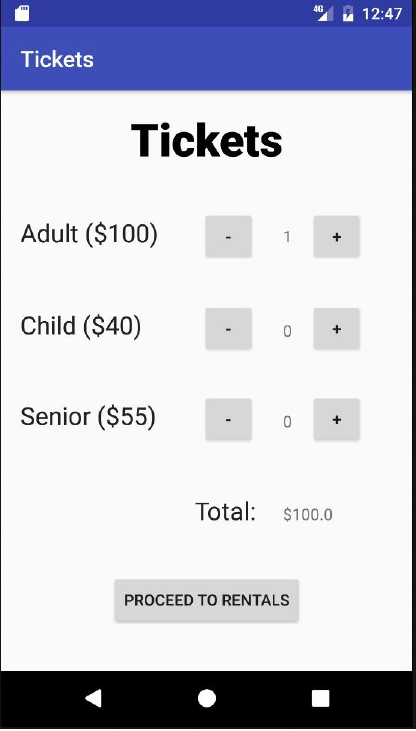
Hi-Fi Prototyping
The next step was to create a hi-fi prototype within Android Studio. During this stage we were able to interact with the app directly. Physically testing the application allowed us to refine and polish our earlier design decisions. Here are examples of our hi-fi prototype:




Heuristic Evaluation
After building our application, we evaluated the usability by completing a heuristic evaluation. The heuristic evaluation was an important process in our design because it helped outline usability issues. Key problems we recognized during the evaluation included:
- ⁃ ease of use is hindered because users cannot filter or search the list of nearby ski hills
- ⁃ the visibility of the system is ambiguous during the checkout process
Conclusion
Throughout the development of Go Ski, I executed user research, practiced several methods for building effective UIs, and evaluated interface quality. This project was an opportunity to express my creativity and hone my design skills. I can confidently and effectively apply my knowledge to create meaningful solutions for design challenges in future development projects.